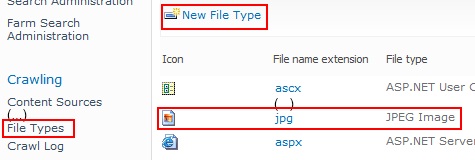
In SharePoint 2010 it is really easy to enable the search center to include a thumbnail of JPG images. The required XSLT is already there and you only have to add the file type "jpg" within the search administration (and a full crawl of course):
![]()
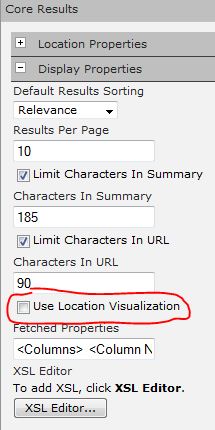
However, it works for images within a picture library only. To enable it also for JPGs in "normal" document libraries (e.g. "PublishingImages" which is is, other than the name would indicate, not a picture library), go to your search center results.aspx, edit the page and then edit the "search core result" web part. Make sure you uncheck "Use Location Visualization" (obviously, isn’t it? ;-).
![]()
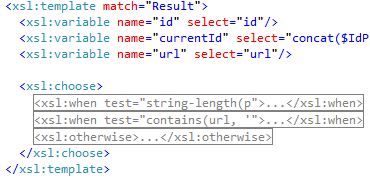
Now click "XSL Editor…" and copy/paste that XSLT to modify it within your favorite editor. Look for <xsl:template match="Result">.
There you can see at the first "xsl:when" that it tests on contentclass "STS_ListItem_PictureLibrary". I’ve just copied the entire "xsl:when" block and modify it.
The first modification is to test if the result is a jpg. Sadly enough there is no "indexOf" in XSLT, so this one is a little bit dirty:
<xsl:when test="contains(url, ‘.jpg’) and not(contains(url, ‘.jpg.’))">
The second change is where the thumbnail will be shown. I don’t want to load the full big JPG so I decided to go with the really nice built-in feature of SharePoint to get a thumbnail of any image just by modifying the URL.
To get a thumbnail from a JPG stored in any SharePoint library just add "/_t/" between the library and the filename and replace the filename extension with "_jpg.jpg":
http://sp2010/DocLib/**_t/**Test**_jpg**.jpg
So here is the interesting part before the modification:
<div class="srch-picture2">
<img class="srch-picture" src="{picturethumbnailurl}" alt="" />
</div>
And after the modification:
<div class="srch-picture2">
<img class="srch-picture" alt="">
<xsl:attribute name="src">
<xsl:value-of select="concat(substring-before(url,title),'_t/',
translate(title,'.jpg','_jpg'),'.jpg')" />
</xsl:attribute>
</img>
</div>At the end your XSL should contain the new "xsl:when" between the existing one and the "xsl:otherwise":
![]()
After saving this and the entire page, you should get a nice looking result:
![]()