Update:
There was an error in the thumbnail create code. The block blob automatically gets the content type application/octet-stream which is wrong for images. It should be image/jpeg.
I have fixed the referenced code.
Ok well, that’s a really long title for this post.
My blog is a static site running on Azure CDN generated by Hexo.
I’m writing my blog posts in Visual Studio Code. The downside of this solution is, that there is no server side code. That means images has to be resized locally to provide a thumbnail.
The lightbox code is already built-in in Hexo, but I have to provide two images: The thumbnail and the large one. Really cumbersome… and unneccessary.
Azure Functions to the rescue
Azure Functions is an event driven, compute-on-demand experience that extends the existing Azure application platform with capabilities to implement code triggered by events occurring in virtually any Azure or 3rd party service as well as on-premises systems.
Source: https://github.com/Azure/Azure-Functions
That means, you write code which executes based on events. The events are managed and generated by Azure Event Grid.
Azure Event Grid allows you to easily build applications with event-based architectures. You select the Azure resource you would like to subscribe to, and give the event handler or WebHook endpoint to send the event to.
Source: https://docs.microsoft.com/en-us/azure/event-grid/overview
The best thing: Azure Functions and Event Grid is priced by consumption and has a lot of free executions per month. Overall this solution cost me nothing.
The steps to automate thumbnail generation
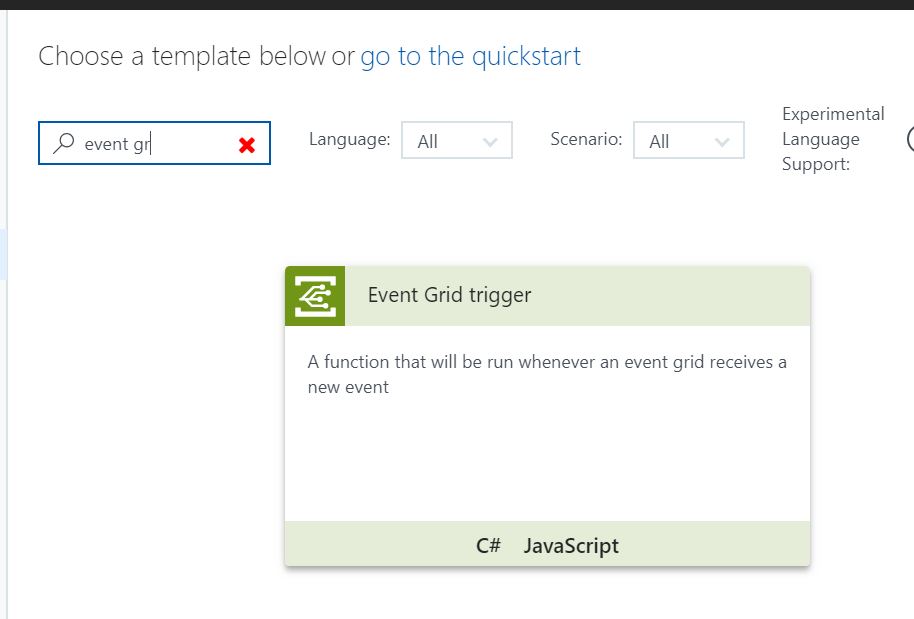
- Create a new Azure Function (search for event grid)
![/images/2018/FunctionCreate.jpg]()
You can find the code here
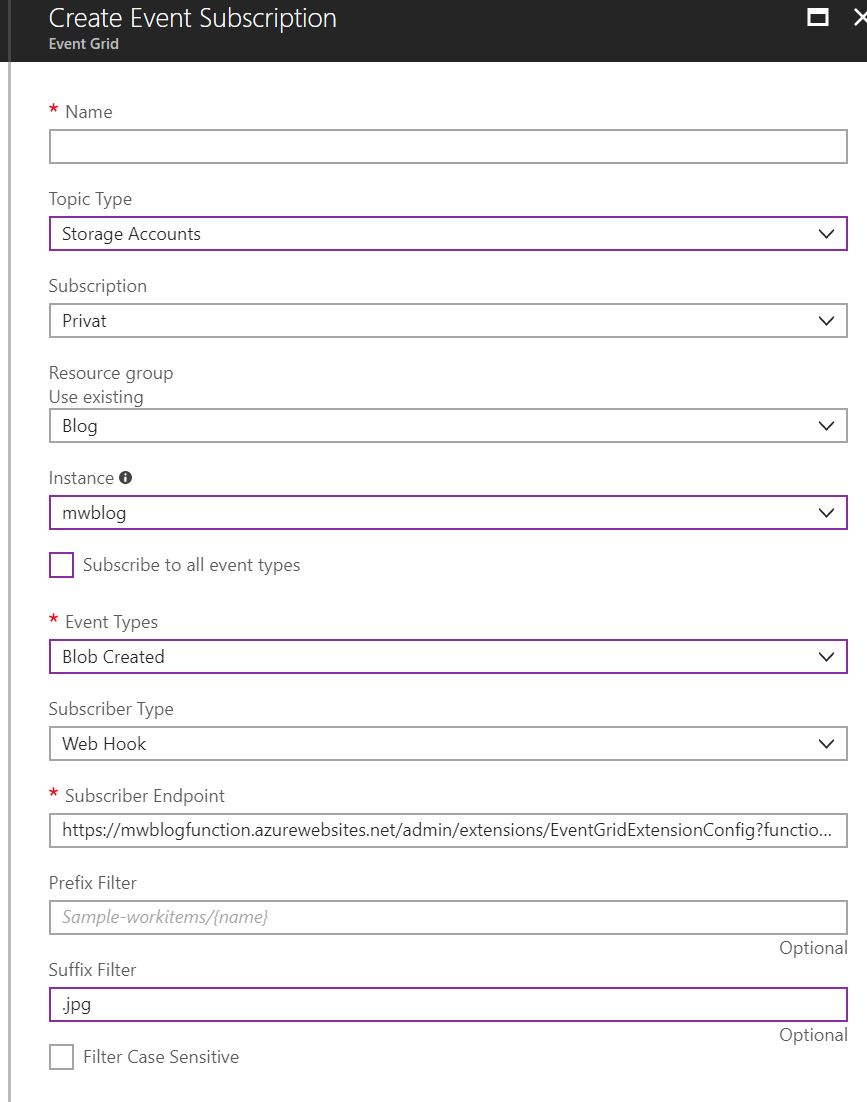
- On the “Integrate” tab click on
createnear the “Event Grid Subscription URL” textbox. This will guide you through the steps to create an event subscription.![/images/2018/FunctionCreate2.jpg]()
- That’s it!
If you can see the thumbnail images in this post, it works!