History
My blog ran on BlogEngine.NET since 2012. I’ve migrated it from a dedicated server to an Azure VM in 2015.
It was the smallest VM available which is about 12 EUR/month. However you also have to pay for storage and traffic.
Welcome Hexo
So now I’m trying a new thing: Generating my blog with Hexo, which is a static html generator, based on node.js.
You do npm install -g hexo-cli and then hexo init to create a new blog. Create a new post hexo new post MyNewPost, then hexo server to start a local web server which serves the generated HTML files. To generate the output files: hexo generate.
Now you have a public folder which contains HTML, CSS and a JS file. There are a ton of themes and plugins you can install on top of it. E.g. to migrate from existing blogs or to minify the output files.
There is also a deployment plugin which deploys the files directly to your Azure storage account.
Azure CDN
Now to make the blog available to others and not only on localhost, you need a web server. One which serves static files. No need for a server-side framework like ASP.NET, PHP, or something else. Just static files.
Here comes Azure CDN:
It is really cheap, powerful, super fast and perfect for static files.
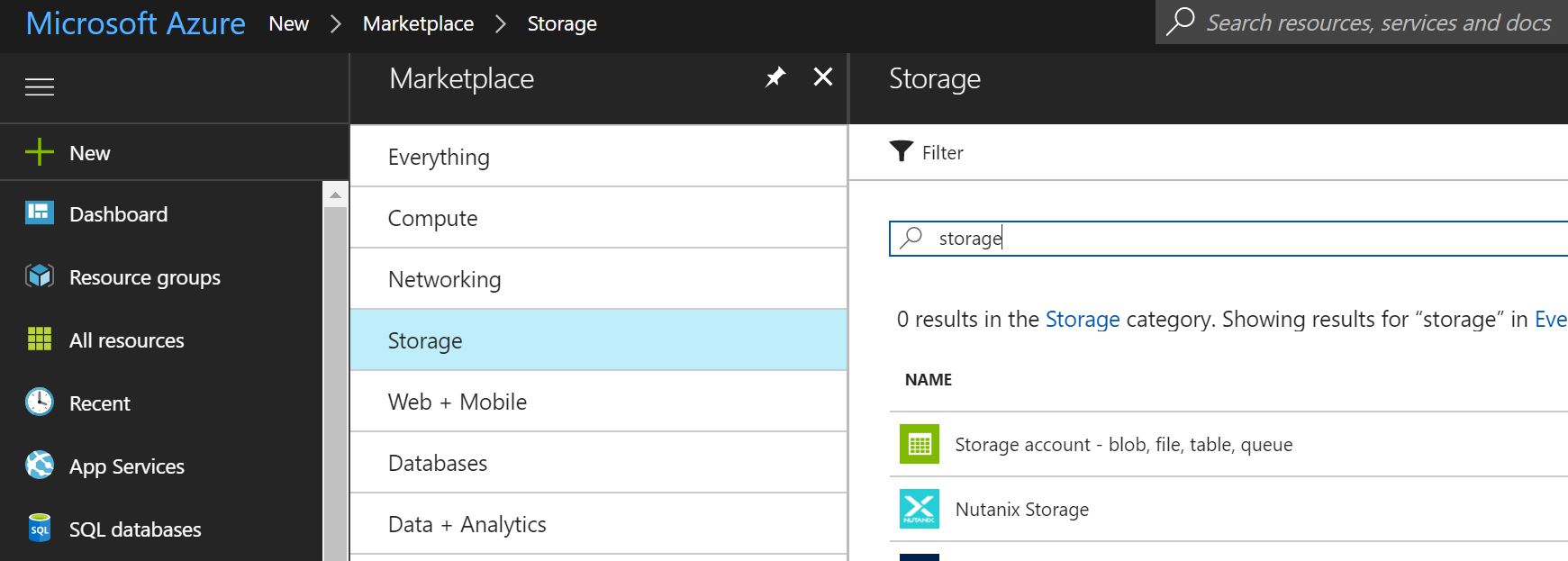
First create a new Azure Subscription which is free. Then create a new storage account within the portal:
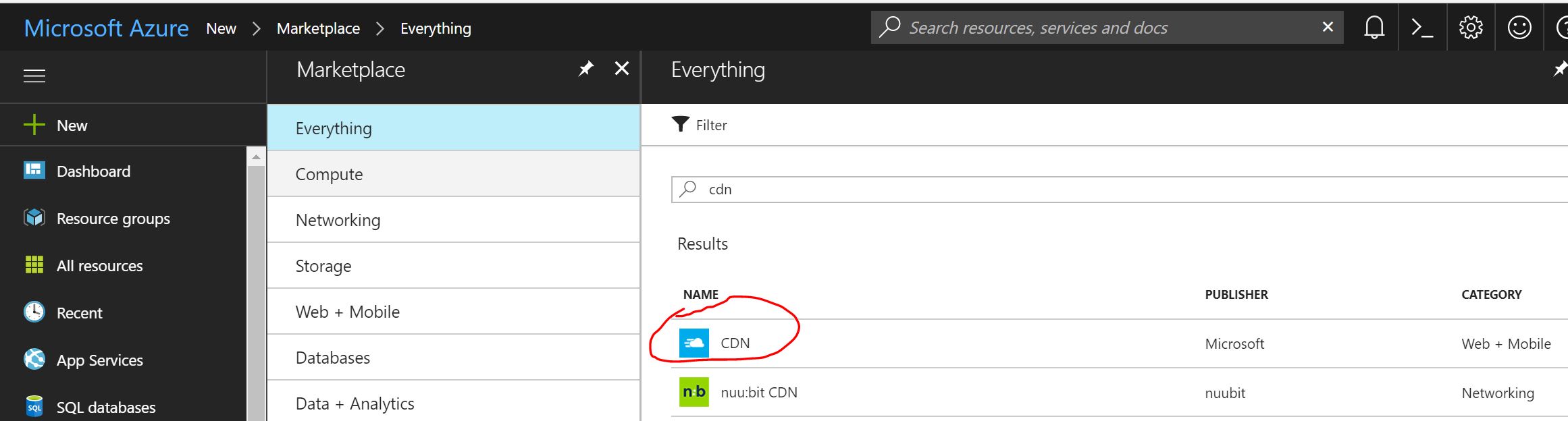
Then create a new CDN:
I’ve selected the Verizon premium CDN, because only Verizon premium supports rewrite rules (and a bunch of other stuff).
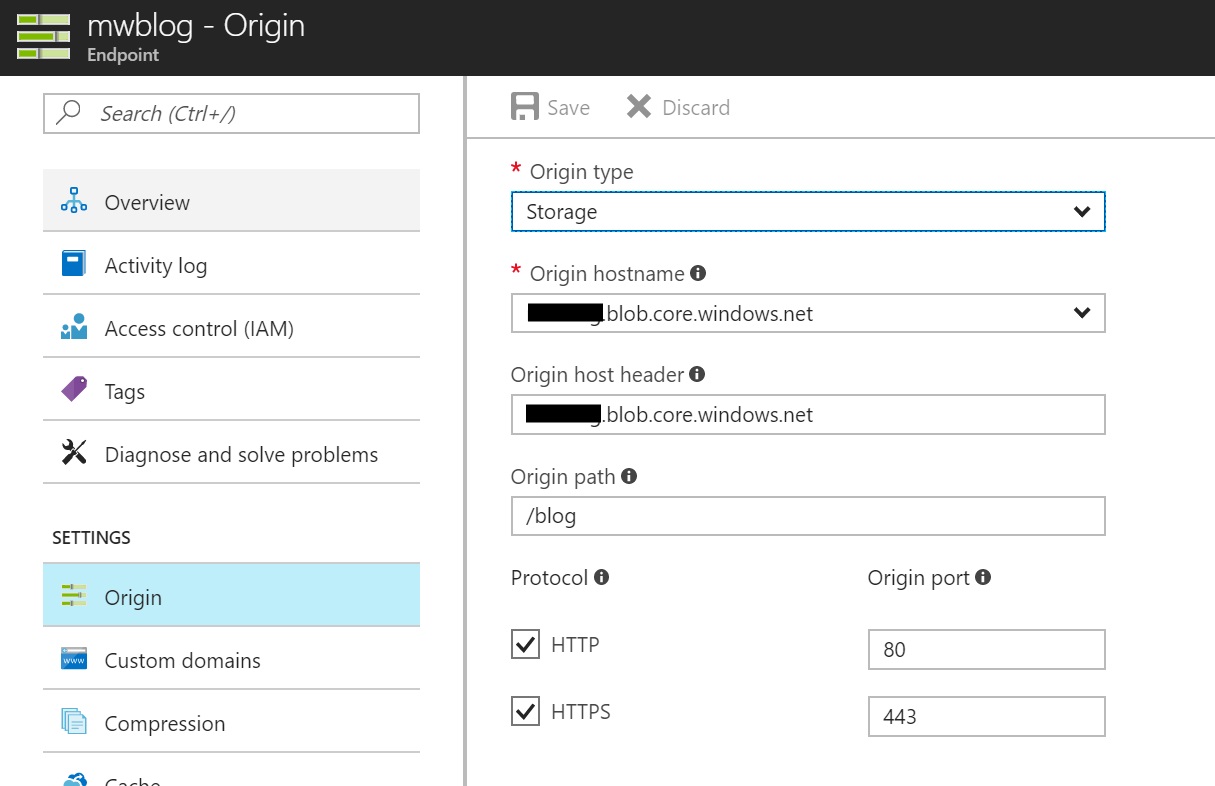
Select to create a new endpoint, select “Storage” and your newly created storage account as the origin.
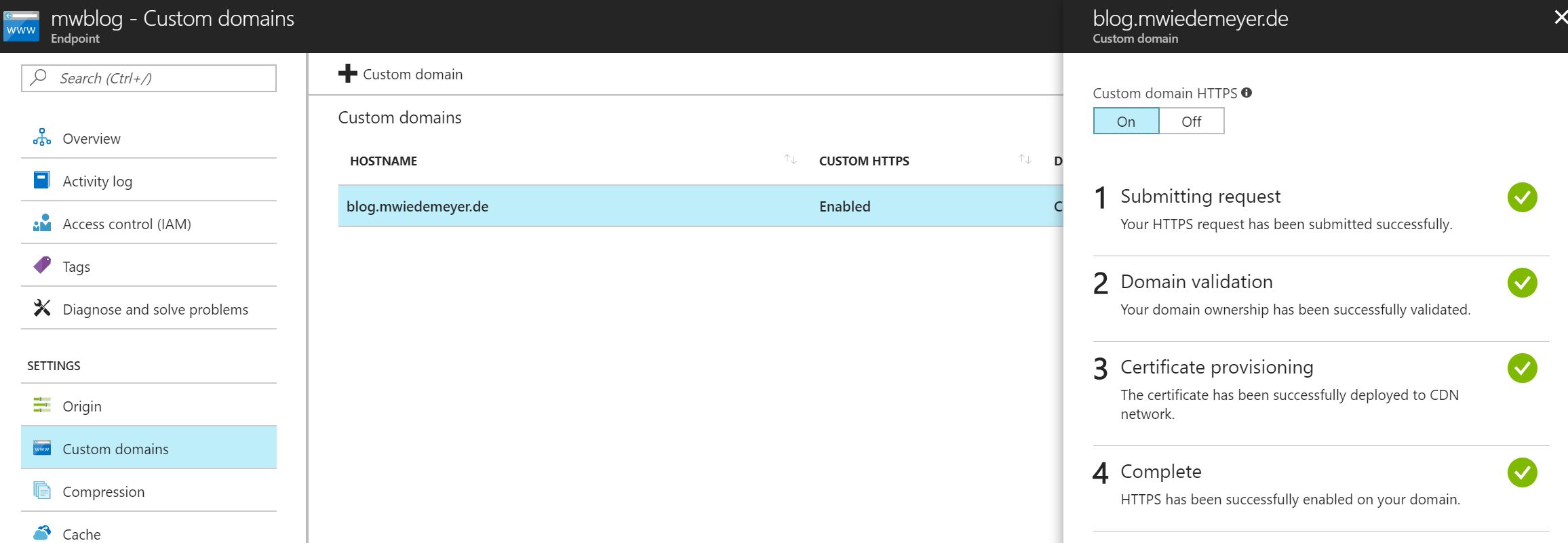
I’ve added a custom domain and enabled HTTPS which is free.
You don’t have to worry about setup, expiration and management of certificates, which is great.
Did I mention that this setup is cheap? At least for my blog with not that much traffic. It is about 0,14EUR/GB outgoing traffic plus storage costs which are basically nothing (0,01EUR/GB/month).
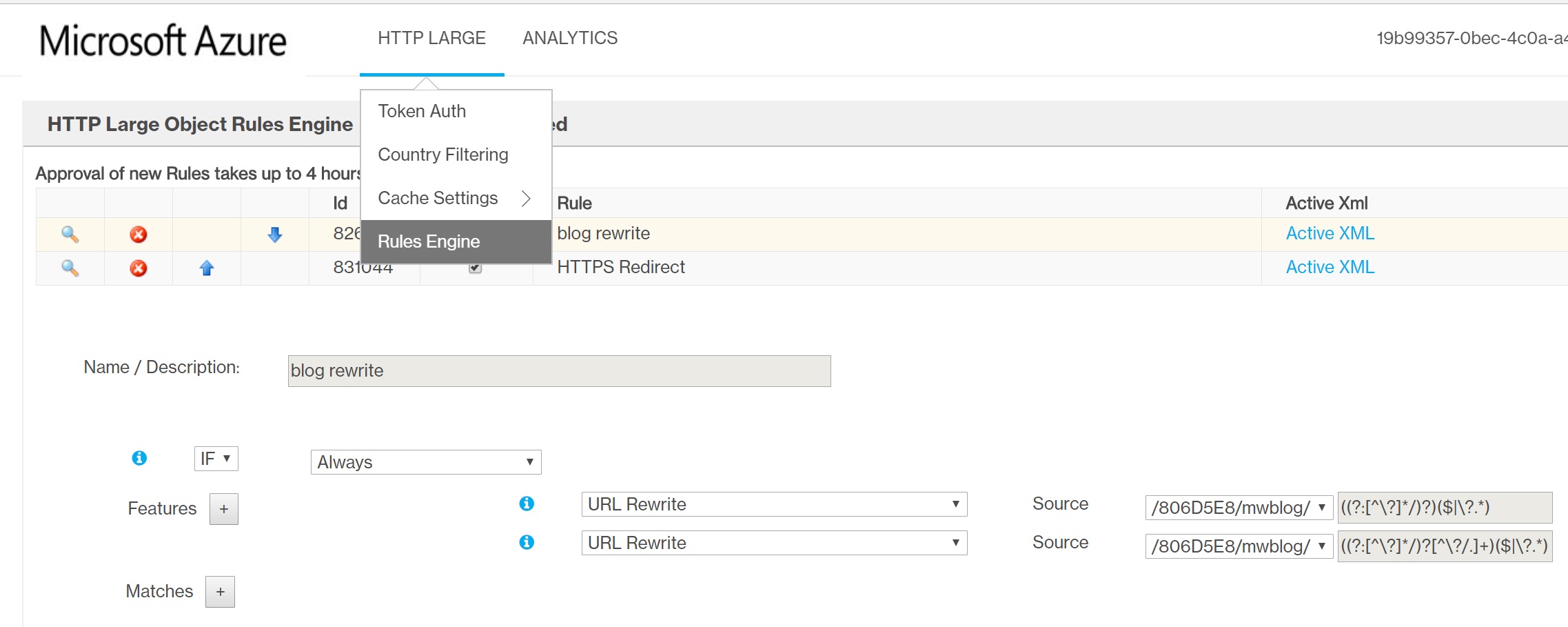
To make hexo work with Azure CDN you have to create a rule within the CDN rules engine:
- Source
((?:[^\?]*/)?)($|\?.*)with destination$1index.html$2 - Source
((?:[^\?]*/)?[^\?/.]+)($|\?.*)with destination$1/index.html$2
That makes sure, that you can access this post with this urlhttps://blog.mwiedemeyer.de/post/Make-my-blog-faster-and-cheaper
and the rules engine rewrites that tohttps://blog.mwiedemeyer.de/post/Make-my-blog-faster-and-cheaper/index.html