With SharePoint 2013 you can create great solutions not only with a "SharePoint Hosted-App", but with a plain JavaScript file within a Content Editor Web Part. Vesa Juvonen named it app script part pattern.
So development today is like:
- Open the style library in Explorer and open the javascript file with your favorite editor. Not ideal, because you are not working within a solution in Visual Studio, so no source control integration, etc.
- Use SharePoint Designer to work with the files –> Not a development environment you want to work with
Solution
Here comes my Visual Studio extension to the rescue. Install it directly from within Visual Studio->Tools->Extensions and Update. Search for SPDeployer or download directly from the Visual Studio gallery.
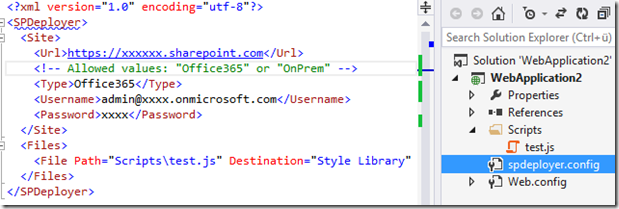
Open a solution with your web project, then click Tools->"Add SPDeployer to project". This will add a new spdeployer.config file to the currently selected project.
Just enter the details to you SharePoint dev site and add a line for each file you want to have SPDeployer automatically upload on save.
Now whenever you make changes in one of the monitored files, it will automatically upload to your SharePoint library.
You can find the sources on GitHub. Feel free to add issues or pull requests.