Ich habe nun seit einem Jahr ein Tesla Model 3.
Heute liste ich hier mal ein paar Daten auf.
Du willst auch einen Tesla kaufen? Dann verwende gerne meinen Referral Link. Damit bekommen wir dann beide 1500km gratis Supercharging. https://ts.la/marco81154
Verbrauch
- ~17.000 km gefahren, ~2900 kWh verbraucht ergibt einen Durchschnittsverbrauch von ~17kWh auf 100km in einem Jar
- Wenn man das komplett zu Hause bei 0,30 EUR pro kWh laden würde, kommt man auf ~5 EUR pro 100 km.
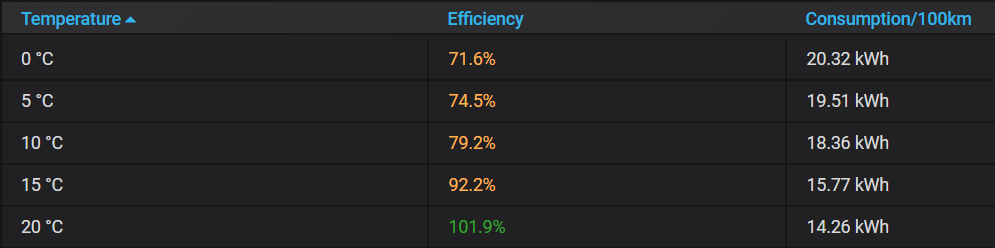
- Man merkt allerdings deutlich, wie sehr die Außentemperatur (und damit die Akkutemperatur) Einfluss auf den Verbrauch hat, wie man hier sehen kann:
![/images/2020/tesla2.png]()
Laden
Hier gibt es eigentlich nichts zu sagen. Vorteil am Tesla ist das gut ausgebaute Supercharger Netzwerk. Vor allem da diese eigentlich immer funktionieren und man einfach nur den Stecker reinstecken muss. Keine Ladekartensammlung und x verschiedene Abrechnungssysteme. Außerdem ist das Auto schneller fertig mit laden als die Kinder mit essen.
Im ersten Jahr und für Strom für maximal 1500km ist super charging kostenfrei gewesen, denn ich habe bei der Bestellung einen Referral Link verwendet. Insgesamt habe ich davon aber maximal 1000km genutzt, da die Supercharger ja nur auf der Langstrecke wirklich relevant sind. Sonst wurde immer zu Hause geladen. Am Urlaubsort dann an entsprechenden AC Ladesäulen in der Regel mit Maingau, da es dort nur einen Tarif gibt und der im Vergleich auch noch am kostengünstigsten (0,35 EUR/kWh) ist.
Updates
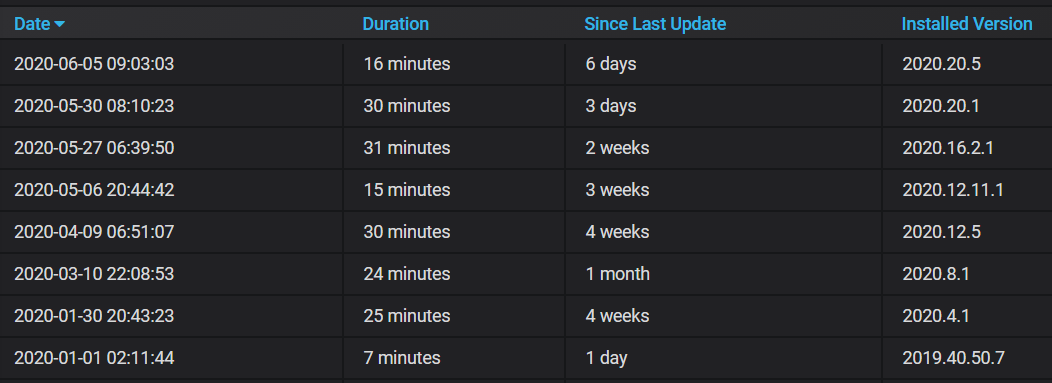
Das gute an dem Auto gegenüber den “klassischen” Autos ist, dass das Auto beim Kauf nicht direkt veraltet ist. Stattdessen wird es immer besser, denn es gibt over-the-air Updates. Und zwar jede Menge. Im Durchschnitt etwa alle 4 Wochen:
Seit ich das Auto habe, kamen so Funktionen wie Netflix und Spiele hinzu, aber auch Sinnvolle Dinge wie die Anzeige von Fremd-Ladestationen im Navi oder auch viele Autopilot Verbesserungen (und manchmal auch wieder Rückschritte.).
Extras
Im Prinzip ist das Auto unverändert. Da der Zugang zum Kofferraum allerdings arg in der Höhe beschränkt ist und man manchmal richtig rein klettern muss, habe ich die Standardbeleuchtung durch richtig helle Lampen* ersetzt. Damit sieht man jetzt auch, was ganz hinten drin ist.
Außerdem haben wir einen Dachgepäckträger angeschafft. Allerdings nicht den Originalen von Tesla. Dieser soll nämlich allein für die Träger 480 EUR kosten.
Es gibt aber gute und günstige Alternativen. Nach einiger Recherche in diversen Foren habe ich mich für diese hier* entschieden. Sie werden einfach drauf gesetzt und geklemmt und sind somit sehr gut geeignet für das Glasdach.

Es passen 2 Fahrräder oben drauf und die zwei Kinderfahrräder hinten rein. Noch zumindest und nur wenn man nicht noch groß Gepäck dabei hat. Für Tagestouren perfekt. Für den Urlaub kommen dann nur die Kinderfahrräder auf das Dach und wir leihen uns dann welche vor Ort.
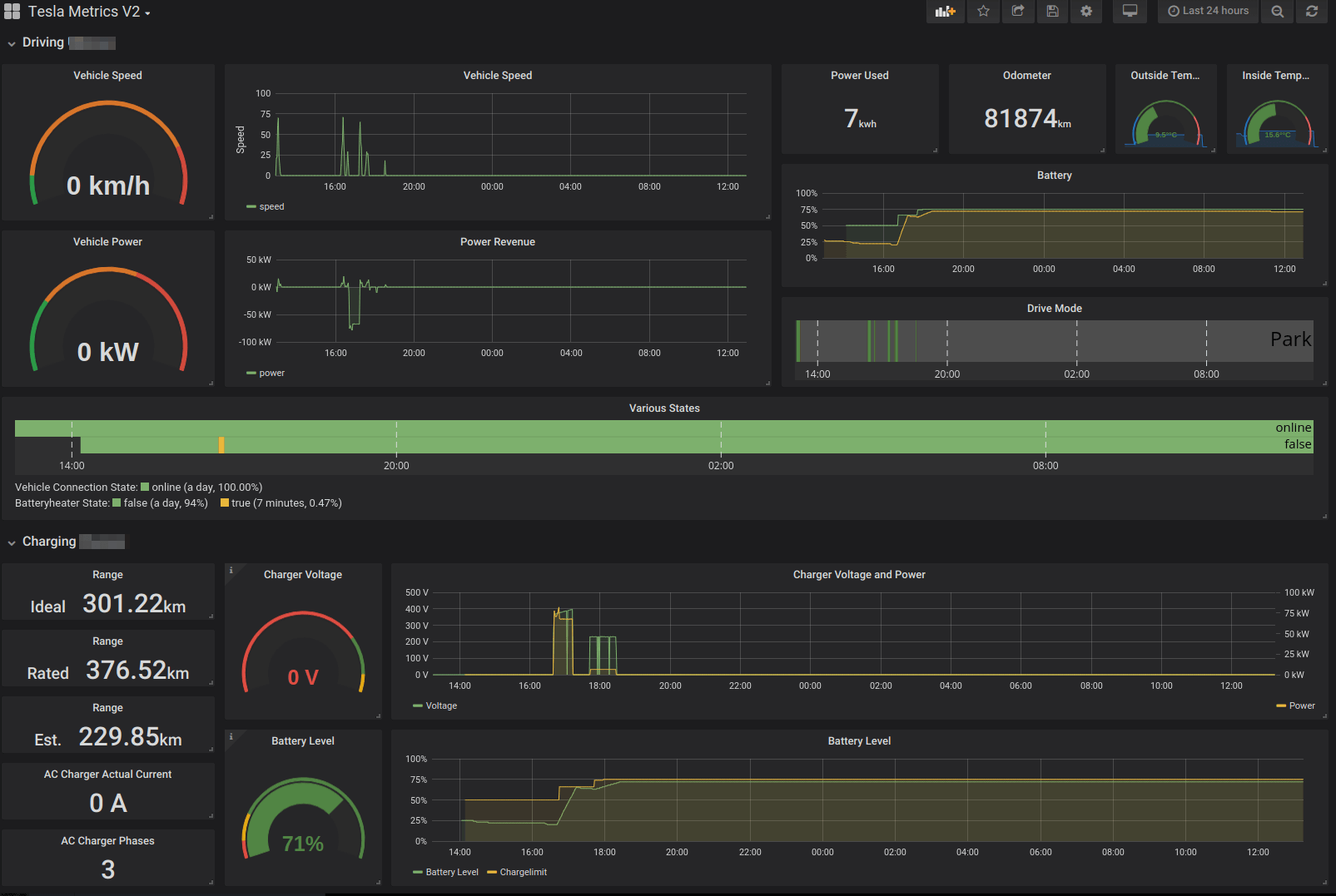
Logger
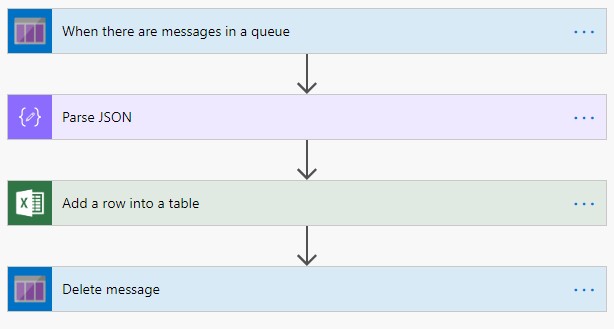
Ich bin im November letzten Jahres vom Tesla API Scraper umgestiegen auf Teslamate. Das wird sehr aktiv weiterentwickelt, läuft ausschließlich lokal (nicht in der Cloud) und hat viele gute Auswertungsmöglichkeiten. Außerdem eine MQTT Schnittstelle, so dass das Fahrzeug gut in die Hausautomatisierung z.B. über NodeRED eingebunden werden kann.
Ich schalte z.B. die Ladestation im Carport ein oder aus je nachdem ob das Auto zu Hause ist.
Was passierte dann?
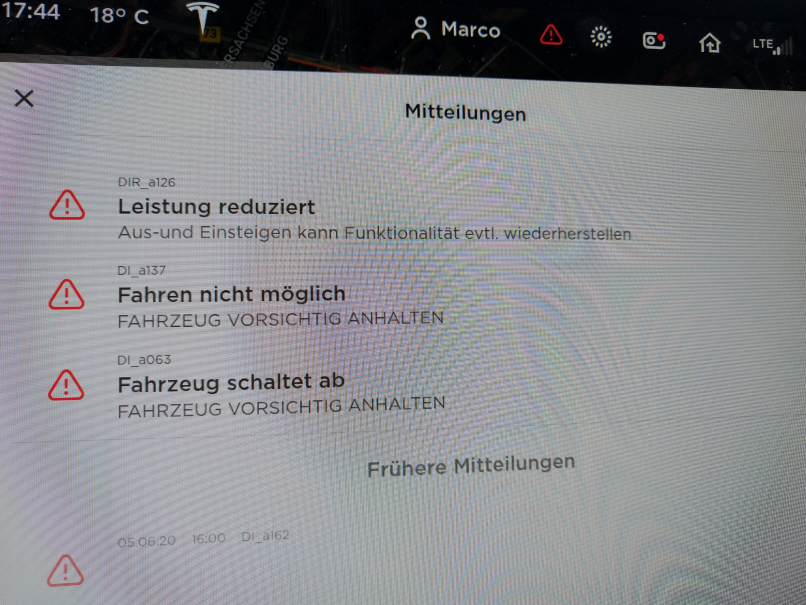
Dann war es soweit. Auf den Tag genau ein Jahr nach Abholung passierte erst das:
Und dann das:
Offenbar ist ein Fehler in der Drive Unit, also dem Motor das Problem. Das Servicecenter in Hamburg hat aktiv mit mir kommuniziert und war sehr schnell. Sie hatten diesen Fehler in Hamburg wohl bisher aber noch nie… Jedenfalls musste die gesamte Drive Unit getauscht werden. Zum Glück ist der Fehler nicht weit von zu Hause bei Freunden aufgetreten und nicht mitten auf der Autobahn oder im Urlaub. Inzwischen ist wieder alles in Ordnung und ich bin zuversichtlich, dass das das einzige Problem bleibt.
Links mit * sind Amazon Affiliate Links